A website redesign that increased awareness and donation revenue for an international nonprofit, Pathfinder International.
Project Team
Project Goals
UX Lead and content strategist (me)
UX designer
UI designer
Fundraising specialist
PM
Developers
To increase awareness of Pathfinder, who they are and what they do
To increase donations and email sign ups
Results
6 months after launch compared to same time period previous year
169% increase in organic search impressions
11% increase in donation revenue from organic search
108% increase in clicks to Pathfinder pages
Note: The increase in donation revenue cannot be totally attributed to the website redesign. Fundraising and marketing efforts on all channels also contribute to the lift on the website.
What I did
Pathfinder International provides women, girls and all people with access to sexual and reproductive health and rights.
I led the team to redesign Pathfinder’s entire site with a focus on fundraising.
Audiences and UX Strategy
Pathfinder has 3 main audiences:
Existing and potential donors
Funders and partners
Technical program implementers
I approached UX and content by thinking thru the primary audience for different page types. For example, project pages are for Pathfinder to show it’s impact to funders and partners.
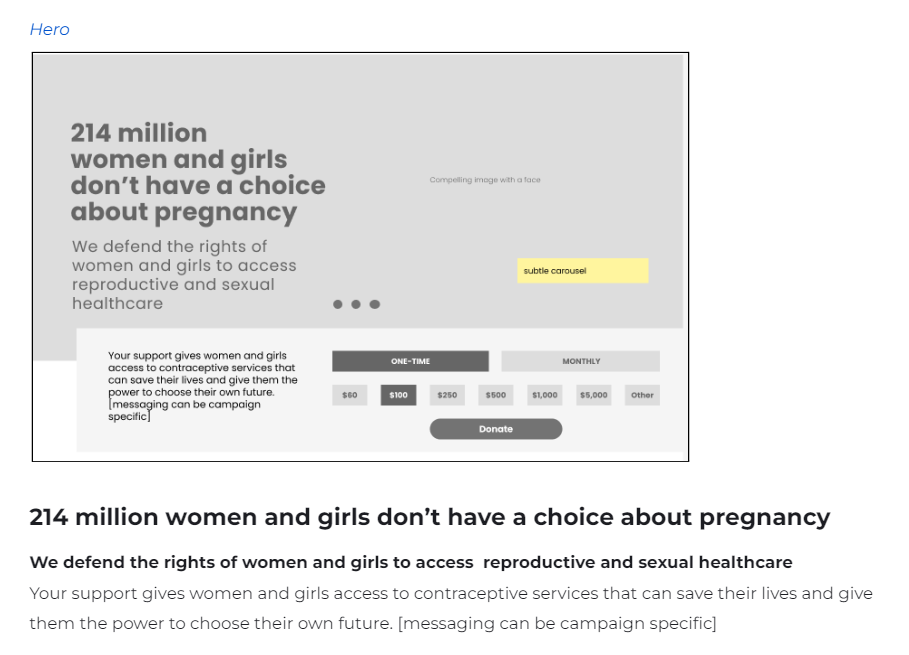
Donation and Brand story-focused homepage experience
People who start their visit on a nonprofit’s homepage have more of an intent to donate than if they visit interior pages. Therefore, goals of the redesigned homepage are to:
Convert donors
Tell the story of who Pathfinder is and why they matter
The homepage brand story shows and tells the visitor:
What does Pathfinder do?
Why does it matter
How they are different from other organizations
What is their impact
Connecting the dots between focus areas, projects, countries and impact
Part of the story Pathfinder needed to tell more clearly is how their projects have an impact, what they are doing in different countries and different focus areas. The projects are the how.
I worked with a UX designer on the project to create better focus area pages and country pages that displayed the projects and impact. We also designed new project pages for Pathfinder with a space on the top for impact.
Content audit
With a data analyst, I conducted a content audit that identified top pages to focus on improving. The audit found that 124 pages (6% of all pages) drive 84% of the assisted conversions on the site. So I had the client focus on improving the content on these pages.
Increasing awareness thru organic search traffic
I wanted to increase awareness of Pathfinder International by improving their content to rank better in organic search. However, many searches for “Pathfinder” are not looking for the non-profit but the car. So I focused on improving their topic page content for key search terms like:
family planning
Contraception
safe abortion care
Using Are Halland’s core content method, I provided SEO recommendations and trained Pathfinder staff to create SEO-optimized content.
Content Roadmap and templates
Since we couldn’t rewrite all the content for Pathfinder, I created a roadmap of content changes showing what:
Is critical for launch
Is nice-to-have
Could be post launch
I also created content templates in Word so their writers could start working on content changes before we built the website.